Содержание
7 домов, которые могут путешествовать с вами • Architecture Best
Как удобно было бы брать свой дом с собой куда угодно! Авантюристы, искатели мира и люди с ограниченным бюджетом, мобильная архитектура может сделать это для всех вас!
К сожалению, многие люди, которые хотят жить свободно и приблизиться к более «естественному» образу жизни, все еще живут в своих «стационарных жилищах» из-за того, что может сказать общество. Однако в последнее время потребность в переносных домах возрастает для решения таких проблем, как высокая стоимость владения или аренды дома в городской местности. Сборные переносные дома — это тип мобильной архитектуры, которую можно легко транспортировать из одного места в другое. Они идеально подходят для вопросов аренды земли, а также экономичны в отношении потребления воды и электроэнергии — вот почему мобильная архитектура идеально подходит для путешественников!
Что такое переносные дома?
Переносные дома — это домашние конструкции, которые можно собирать и разбирать, поэтому их можно перемещать в разные места. Переносные дома, как правило, сборные и даже могут стоять на колесах!
Переносные дома, как правило, сборные и даже могут стоять на колесах!
Список из 7 портативных домов, которые можно путешествовать с вами:
1) Port-A-Bach Proto – BONNIFAIT + GIESEN
Дизайнеры переработали транспортные контейнеры, чтобы создать этот дом, который был изготовлен в Китае и доставлен в Новую Зеландию. Являясь частью коллекции Музея Пуке Арики в Нью-Плимуте, Port-A-Bach оснащен солнечными панелями и системой выработки энергии ветра. Прототип, который еще не был представлен на рынке, включает в себя кухню, ванную комнату, туалет и раковину. Здесь также есть шкафы, полки, двухъярусные кровати и гардеробная. Кроме того, дом имеет бетонное основание, что делает его пригодным для строительства на всех видах грунта.
2) Coodo – LTG Lofts
Немецкая компания LTG Lofts создала умный дом на колесах с футуристическим внешним видом. Устройство, помимо использования в качестве дома, может использоваться для различных целей, таких как конференц-зал, гостиная в саду или жилая зона. Его можно разместить на крышах и в горах или в лесу. Конструкция имеет колеса для облегчения транспортировки, что особенно удобно, когда трудно получить разрешение на строительство. Кроме того, мобильный дом является экологически чистым, устойчивым и имеет систему утилизации отходов, соответствующую экологическим критериям.
Его можно разместить на крышах и в горах или в лесу. Конструкция имеет колеса для облегчения транспортировки, что особенно удобно, когда трудно получить разрешение на строительство. Кроме того, мобильный дом является экологически чистым, устойчивым и имеет систему утилизации отходов, соответствующую экологическим критериям.
3. Портативный дом ÁPH80 — Abaton
В этой резиденции могут разместиться два человека, и ее можно легко перемещать с одного места на другое. Дизайнеры хотели, чтобы дом имел именно такие размеры (9 х 3 м) для комфорта жильцов. ÁPH80 состоит из нескольких помещений, таких как туалет, кухня, гостиная и спальня. Он сделан из дерева и цемента, и все его материалы подлежат вторичной переработке. Он также соответствует экологическим требованиям, поэтому его можно назвать устойчивым.
4. Fincube — Студия Айслингера
Немецкая фирма Studio Aisslinger разработала Fincube , чтобы он был устойчивым и энергоэффективным. Жилище построено на вершине горы в Италии, и оно полностью деревянное. Он имеет площадь 47 квадратных метров и может быть разобран и перестроен на разных площадках. Он состоит из кухни, гостиной, спальни, а также просторной уборной.
Он имеет площадь 47 квадратных метров и может быть разобран и перестроен на разных площадках. Он состоит из кухни, гостиной, спальни, а также просторной уборной.
5. Микродом – Studio Liu Lubin
Мобильный дом был построен в Пекине, Китай, и представляет собой один из самых интригующих проектов портативных домов в списке. Он обеспечивает основные требования для жизни в доме, такие как стояние, сидение и лежание. Дом состоит из блоков; каждый может двигаться и вращаться, чтобы соответствовать требуемым положениям для приготовления пищи, работы или уборки.
Микроблок можно использовать как комнату, а также как целый дом или даже группу домов, сложенных вместе. Материал, используемый для строительства микродома, представляет собой композитную структуру, армированную волокном, которая характеризуется легким весом и прочностью.
6. КОДА – Кодасема
Этот сборный дом площадью 25 кв.м. состоит из гостиной, спальни и балкона. Одна из его стен сделана из стекла, что позволяет жителям наслаждаться видами окружающего ландшафта. Дом можно построить и разобрать всего за один день.
Дом можно построить и разобрать всего за один день.
7. Блоб vB3 — dmvA
Фирма решила спроектировать переносные дома после того, как столкнулась с препятствиями при получении необходимых разрешений на строительство пристройки к офисному зданию агентства Xfactor . Фирма хотела создать передвижной жилой комплекс, который можно было бы построить в любом месте без необходимости мучиться с получением разрешения на строительство.
Blob представляет собой дом в форме яйца общей площадью 20 кв.м., в нем есть кухня, туалет и кровать. Часть его структуры может быть поднята, чтобы жители могли иметь крыльцо. Она изготовлена из полиэстера, а также может служить кабинетом, зоной ресепшн или для размещения гостей.
Кроссплатформенная мобильная архитектура RIBs от Uber / Хабр
20 декабря 2016 года ребята из Uber Engineering опубликовали статью про новую архитектуру (вот перевод этой статьи на хабре). Представляю вашему вниманию перевод основной части документации.
Для чего вообще нужна архитектура RIBs?
RIBs — кроссплатформенный архитектурный фреймворк от Uber. Он был разработан для больших мобильных приложений с большим количеством вложенных состояний.
При разработке этой структуры инженеры Uber придерживались следующих принципов:
- Поддержка сотрудничества между людьми, разрабатывающими на разных платформах: подавляющее большинство сложных частей приложений Uber аналогичны на iOS и Android. RIBs обеспечивает общие паттерны разработки на Android и iOS. При использовании RIBs, инженеры как на iOS, так и на Android могут совместно использовать одну совместно разработанную архитектуру для своих функций.
- Минимизация глобальных состояний и решений: глобальные изменения состояния могут привести к непредсказуемому поведению и могут сделать невозможным знание того, к чему приведут те или иные изменения в программном коде. Архитектура на основе RIBs поощряет инкапсулированные состояния в глубокой иерархии хорошо изолированных RIB, что позволяет избежать проблем с глобальными состояниями.

- Тестируемость и изоляция: классы должны быть простыми для того, чтобы можно было написать unit-тесты, а также иметь причину для того, чтобы быть изолированными (отсылка к SRP). Отдельные классы RIB имеют разные обязанности (например, маршрутизация, бизнес-логика, логика представления, создание других классов RIB). Кроме того, логика родительского RIB, в основном, отделена от логики дочернего RIB. Это позволяет легко тестировать классы RIB и снижать зависимость между компонентами системы.
- Инструменты для продуктивной разработки: заимствование нетривиальных архитектурных паттернов может привести к проблемам при росте приложения, если не будет надежных инструментов для поддержки архитектуры. Архитектура RIBs поставляется с инструментами IDE для создания кода, статического анализа и интеграции во время выполнения, что повышает производительность разработчиков в больших и малых командах.
- Принцип открытости-закрытости: разработчики, по возможности, должны добавлять новые функции без изменения существующего кода.
 При использовании RIBs, выполнение этого правила можно увидеть в ряде мест. Например, вы можете присоединить или создать сложный дочерний RIB, который требует зависимостей от своего родительского RIB, практически без изменений в родительском RIB.
При использовании RIBs, выполнение этого правила можно увидеть в ряде мест. Например, вы можете присоединить или создать сложный дочерний RIB, который требует зависимостей от своего родительского RIB, практически без изменений в родительском RIB. - Структурирование вокруг бизнес-логики: структура бизнес-логики приложения не должна строго отражать структуру пользовательского интерфейса. Например, чтобы облегчить анимацию и производительность представления, иерархия представлений может быть более мелкой, чем иерархия RIB. Или, одна функция RIB может управлять появлением трех представлений, которые отображаются в разных местах пользовательского интерфейса.
- Точные контракты: требования должны быть объявлены с помощью контрактов, которые проверяются во время компиляции. Класс не должен компилироваться, если его собственные зависимости, а также гостевые зависимости не удовлетворены. В архитектуре RIBs используется ReactiveX для представления гостевых зависимостей, типобезопасные системы внедрения зависимостей (DI) для представления зависимостей классов, а также многие другие возможности DI для того, чтобы способствовать созданию инвариантов данных.

Составляющие элементы RIBs
Если вы ранее работали с архитектурой VIPER, тогда классы, которые входят в состав RIB, будут выглядеть вам знакомыми. RIB обычно состоят из следующих элементов, каждый из которых реализован в своем классе:
Interactor
Interactor содержит бизнес-логику. В этом классе происходит подписка на Rx уведомления, принимаются решения об изменении состояния, хранении данных и прикреплении дочерних RIB.
Все операции, выполняемые в Interactor’е, должны быть ограничены его жизненным циклом. В Uber создали инструментарий для обеспечения того, чтобы бизнес-логика выполнялась только при активном взаимодействии. Это предотвращает дезактивацию Interactor’ов, но Rx подписки по-прежнему срабатывают и вызывают нежелательные обновления бизнес-логики или состояния пользовательского интерфейса.
Router
Router отслеживает события от Interactor’а и преобразует эти события в прикрепление и открепление дочерних RIB. Router существует по трем простым причинам:
Router существует по трем простым причинам:
- Router существует как пассивный объект, что упрощает тестирование сложной логики Interactor’а без необходимости создавать заглушки для дочерних Interactor’ов или каким-то другим способом заботиться об их существовании.
- Router’ы создают дополнительный уровень абстракции между родительским и дочерними Interactor’ами. Это делает синхронную связь между Interactor’ами немного сложнее и стимулирует использование Rx связи вместо прямой связи между RIB.
- Router’ы содержат простую и повторяющуюся логику маршрутизации, которая в противном случае была бы реализована в Interactor’ах. Перенос этого шаблонного кода в Router’ы помогает Interactor’ам быть небольшими и более сосредоточенными на основной бизнес-логике RIB.
Builder
Builder нужен для того, чтобы создать экземпляры для всех классов, входящих в RIB, а также создать экземпляры Builder’ов для дочерних RIB.
Выделение логики создания классов в Builder добавляет поддержку возможности создания заглушек в iOS и делает остальную часть кода RIB нечувствительной к деталями реализации DI. Builder является единственной частью RIB, которая должна быть осведомлена о системе DI, используемой в проекте. Внедряя другой Builder, можно повторно использовать остальную часть кода RIB в проекте с использованием другого механизма DI.
Presenter
Presenter это класс без состояния, который транслирует бизнес-модель в модель представления и наоборот. Он может использоваться для облегчения тестирования преобразований модели представления. Однако часто этот перевод настолько тривиален, что он не оправдывает создание отдельного класса Presenter. Если Presenter не сделан, то трансляция моделей представления становится обязанностью View (Controller) или Interactor’а.
View(Controller)
View создает и обновляет пользовательский интерфейс. Он включает в себя создание и расположение компонентов интерфейса, обработку взаимодействия с пользователем, заполнение компонентов пользовательского интерфейса данными и анимацию. View предназначена для того, чтобы быть настолько «тупой»(пассивной), насколько это возможно. Они просто отображают информацию. В общем и целом, они не содержат никакого кода, для которого должны быть написаны unit тесты.
Он включает в себя создание и расположение компонентов интерфейса, обработку взаимодействия с пользователем, заполнение компонентов пользовательского интерфейса данными и анимацию. View предназначена для того, чтобы быть настолько «тупой»(пассивной), насколько это возможно. Они просто отображают информацию. В общем и целом, они не содержат никакого кода, для которого должны быть написаны unit тесты.
Component
Component используется для управления зависимостями RIB. Он помогает Builder’у создавать экземпляры других классов, из которых состоит RIB. Component обеспечивает доступ к внешним зависимостям, необходимым для создания RIB, а также к собственным зависимостям, созданными самим RIB, и контролируют доступ к ним из других RIB. Component родительского RIB обычно внедряется в дочерний RIB-Builder, чтобы предоставить дочернему RIB доступ к зависимостям родительского RIB.
Управление состоянием
Состояние приложения, в основном, управляется и представлено RIBs, которые в настоящее время подключены к дереву RIB. Например, по мере того, как пользователь переходит через разные состояния в упрощенном приложении для совместных поездок, приложение присоединяет и отделяет следующие RIBs:
Например, по мере того, как пользователь переходит через разные состояния в упрощенном приложении для совместных поездок, приложение присоединяет и отделяет следующие RIBs:
RIBs только принимают решения о состоянии в пределах своей компетенции. Например, LoggedIn RIB только принимает решение для перехода между такими состояниями, как Request и OnTrip. Он не принимает никаких решений о том, каким должно быть поведение системы когда мы находимся на экране OnTrip.
Не все состояния могут быть сохранены путем добавления или удаления RIB. Например, когда настройки профиля пользователя изменяются, RIB не привязывается или не отсоединяется. Как правило, мы сохраняем это состояние внутри потоков неизменяемых моделей, которые заново отправляют значения при изменении деталей. Например, имя пользователя может быть сохранено в файле ProfileDataStream, который находится в компетенции LoggedIn. Только сетевые ответы имеют доступ на запись к этому потоку. Мы передаем интерфейс, который обеспечивает доступ на чтение к этим потокам вниз по DI графу.
В RIBs нет ничего такого, что являлось бы истиной в последней инстанции для состояния RIB. Это контрастирует с тем, что более своевольные фреймворки, такие как React, уже предоставляют из коробки. В контексте каждого RIB вы можете выбрать шаблоны, которые способствуют однонаправленному потоку данных, или вы можете позволить состоянию бизнес-логики и состоянию представления временно отклоняться от нормы, чтобы использовать преимущества эффективных фреймворков анимации для платформы.
Взаимодействие между RIBs
Когда Interactor принимает решение, связанное с бизнес-логикой, ему может потребоваться сообщить другому RIB о событиях, например о завершении и отправке данных. RIB фреймворк не включает в себя какой-то единственный способ передачи данных между RIB. Тем не менее, этот способ создан для того, чтобы облегчить некоторые общие паттерны.
Как правило, если связь идет вниз к дочернему RIB, то мы передаем эту информацию как события в Rx потоке. Или данные могут быть включены как параметр в метод build() дочернего RIB, и в этом случае этот параметр становится инвариантом для времени жизни дочернего элемента.
Или данные могут быть включены как параметр в метод build() дочернего RIB, и в этом случае этот параметр становится инвариантом для времени жизни дочернего элемента.
Если связь идет вверх по дереву RIB к родительскому RIB Interactor’у, то эта связь сделана через интерфейс слушателя, так как родительский RIB может иметь более длинный жизненный цикл чем дочерний RIB. Родительский RIB, или некоторый объект на его DI графе, реализует интерфейс слушателя и помещает его на свой DI граф, чтобы его дочерние RIB могли его вызывать. Использование этого шаблона для передачи данных вверх вместо того, чтобы родительские RIBs напрямую подписались на Rx потоки своих дочерних RIBs, имеет несколько преимуществ. Он предотвращает утечку памяти, позволяет писать, тестировать и поддерживать родительские RIBs без знания того, какие дочерние RIBs к ним прикреплены, а также уменьшает количество возни, необходимой для прикрепления/отсоединения дочернего RIB. Rx потокам или слушателям не нужно отменять регистрацию или заново регистрироваться при таком методе прикрепления дочернего RIB.
RIB инструментарий
Чтобы обеспечить плавное внедрение архитектуры RIB в приложениях, инженеры Uber создали инструментарий для упрощения использования RIB и использования инвариантов, созданных путем внедрения архитектуры RIB. Исходный код этого инструментария частично был открыт и упоминается в примерах (см.правую часть — прим.пер.).
Инструментарий, который на данный момент имеет открытый исходный код, включает в себя:
- Кодогенератор: плагины IDE для создания новых RIB и сопутствующих тестов.
- Шаблоны кодогенерации iOS для Xcode
- Плагин кодогенерации для Android
- Статический анализатор NPE (Android): NullAway это инструмент статического анализа, который позволяет вам забыть про NullPointerExceptions.
- Статический анализатор автоматического размещения (Android): предотвращает наиболее распространенные утечки памяти в RIB.
Инструментарий, у которого Uber планирует открыть исходный код в будущем:
- Статический анализатор, предотвращающий различные утечки памяти в RIB
- Интеграция RIB с детектором утечек памяти во время выполнения программы
- (Android) Процессоры аннотаций для упрощения тестирования
- (Android) Статический анализатор RxJava, который обеспечивает RIB’ы неизменяемыми из основного потока представлениями(views)
P.
 S.
S.
Нам в sports.ru очень понравился подход инженеров Uber, т.к. мы много раз сталкивались со всеми архитектурными проблемами, которые описывала статья. Несмотря на продуманность, у RIB есть ряд недостатков, например достаточно высокий порог вхождения в архитектуру. Мы разберем более подробно плюсы и минусы архитектуры в следующих статьях, их планируется как минимум две — для iOS и для Android. Для тех, кто хочет погрузиться в RIB прямо сейчас, на странице вики справа есть колонка, в которой есть уроки на английском. От себя замечу, что архитектура явно рождалась в долгих технических дискуссиях и собрала в себе лучшие практики построения архитектур для мобильных приложений, которые есть на данный момент. Ну и напоследок немного пиара — мы в sports.ru тоже любим технические дискуссии, часто проводим технические мастер-классы для коллег, регулярно изучаем новые технологии и в целом у нас классная атмосфера. Так что если вы хотите стать частью нашей команды — welcome!
Руководство по архитектуре мобильных приложений
Популярность мобильных приложений продолжает расти, чему отчасти способствует глобальная пандемия и изменение требований к тому, как и когда пользователи взаимодействуют с мобильными устройствами. Согласно отчету Mobile App Trends 2023, количество установок приложений выросло на 31% по сравнению с прошлым годом, а вовлеченность пользователей, измеряемая сеансами, выросла на 4,5%. В магазине приложений Apple более 2,22 миллиона приложений, а в магазине Google Play — 3,48 миллиона приложений.
Согласно отчету Mobile App Trends 2023, количество установок приложений выросло на 31% по сравнению с прошлым годом, а вовлеченность пользователей, измеряемая сеансами, выросла на 4,5%. В магазине приложений Apple более 2,22 миллиона приложений, а в магазине Google Play — 3,48 миллиона приложений.
Спрос на новые приложения не исчезает: продажи устройств 5G стимулируют спрос на новые приложения, а поведение устройств после пандемии сохраняется, включая стремление к удобству покупок и службам доставки, а также к наполнителям свободного времени, будь то игры или приложения для домашнего фитнеса. Хотя COVID-19 повлиял на некоторые из этих тенденций, большинство из этих тенденций уже были на подъеме. Клиенты B2B и B2C требуют мобильного взаимодействия с предприятиями всех видов, что побуждает многие организации рассматривать возможность разработки мобильных приложений.
В этом руководстве описываются все тонкости архитектуры мобильных приложений, которые могут помочь в процессе разработки мобильного приложения на рынке 2023 года.
Мы уважаем вашу конфиденциальность. Ваша информация в безопасности.
Что такое архитектура мобильного приложения?
Архитектура мобильного приложения — это набор правил, методов, процессов и шаблонов для разработки мобильного приложения. Эти правила помогают разработчикам создавать приложения, отвечающие как бизнес-требованиям, так и отраслевым стандартам.
Архитектура мобильного приложения и стек мобильных технологий
Архитектура мобильного приложения часто используется взаимозаменяемо, хотя и неправильно, со стеком мобильных технологий. Стек мобильных технологий — это набор технологий и технических сред, составляющих интерфейсную и серверную часть мобильного или веб-приложения (что в приложении), но меньше связанных с требованиями бизнеса/клиента (почему в приложении). приложение) или процесс разработки (как создать приложение).
Архитектура мобильного приложения состоит из всех частей приложения — все вопросы о том, почему, что, как — в том числе, какие данные собираются, как данные перемещаются, как выглядит приложение, для какой платформы, с помощью чего технический стек.
Что отличает хорошую архитектуру мобильного приложения
Сегодня многие приложения разрабатываются без какой-либо архитектуры или ссылки на стандарты. Отсутствие архитектуры приводит к тому, что приложение:
- Разработка дольше и дороже
- Трудно обслуживать, особенно при смене персонала
- Труднее развивать или масштабировать
- Трудно проверить
- Более подвержен ошибкам
Хорошая архитектура мобильного приложения будет обеспечивать соблюдение правил разработки программного обеспечения (KISS, DRY, SOLID) на соответствующих этапах разработки, чтобы помочь ускорить разработку, обеспечивая четкий путь для потока данных, который упрощает работу, а также поддерживает ясность в отношении того, как масштабировать или расширить приложение в будущем.
Четко определенная архитектура мобильного приложения помогает поддерживать гибкость и методы разработки Agile, делает тестирование более эффективным, а дальнейшее обслуживание проще и менее подвержено ошибкам. Сильная архитектура мобильного приложения сэкономит время и деньги в краткосрочной и долгосрочной перспективе.
Сильная архитектура мобильного приложения сэкономит время и деньги в краткосрочной и долгосрочной перспективе.
Хорошая архитектура не будет привязана к конкретной платформе, а скорее применима к нативным и межплатформенным вариантам, что приводит к единому подходу к разработке. Если мы думаем об архитектуре мобильного приложения как о скелете того, как мы создаем мобильное приложение, мы можем затем определить слои (кости, если хотите) для того, как мы создаем жизненно важные компоненты приложения.
Сколько уровней в архитектуре мобильных приложений?
Наиболее популярное представление архитектуры мобильных приложений представлено тремя уровнями: представление, бизнес-логика и данные.
1. Уровень представления
Уровень представления состоит из всех процессов и компонентов для доставки приложения пользователю. При создании уровня представления разработчики заботятся о том, что пользователь видит и чувствует при использовании приложения. Другими словами, уровень представления состоит из пользовательского интерфейса (UI) и взаимодействия с пользователем (UX).
Другими словами, уровень представления состоит из пользовательского интерфейса (UI) и взаимодействия с пользователем (UX).
- Пользовательский интерфейс (UI) занимается вопросами дизайна, такими как цвета, шрифты, размещение и общий дизайн.
- Взаимодействие с пользователем (UX) управляет тем, как клиент взаимодействует с приложением, посредством детального понимания того, что пользователь хочет и чувствует.
При проектировании уровня представления разработчикам необходимо определить правильную платформу и тип устройства, чтобы представление соответствовало стандартам для каждого из них.
2. Бизнес-уровень
Бизнес-уровень связан с логикой и правилами, отвечающими за обмен данными, операции и регулирование рабочего процесса. Этот уровень отвечает за:
- Безопасность
- Кэширование данных
- Регистрация
- Проверка данных
- Управление исключениями
Бизнес-уровень может существовать на сервере или на пользовательском устройстве, в зависимости от операций приложения и ресурсов, которые требуются каждой операции.
3. Уровень данных
Уровень данных включает в себя все утилиты данных, сервисные агенты и компоненты доступа к данным для поддержки транзакций данных. Этот уровень можно разделить на две части:
- Постоянство — доступ к данным с источниками данных через API
- Сеть — сетевая связь, маршрутизация, отчеты об ошибках
.
Дизайн уровня данных должен включать в себя мысли о проверке и обслуживании данных.
Архитектура мобильных приложений Android
Приложения, разработанные специально для Android, являются одним из видов нативных приложений — приложений, разработанных для конкретной мобильной платформы. Приложения Android разработаны для поддержки языков Android (Kotlin и Java) для устройств различных производителей, включая Google, Samsung, Sony и Nokia. Для Android не рекомендуется какой-либо единой архитектуры, но наиболее общепринятой архитектурой Android для мобильных приложений является чистая архитектура.
В Clean архитектура построена на принципах многоуровневости и инверсии управления. Чистый фокусируется на той же трехуровневой структуре, которая была смоделирована выше, причем бизнес-уровень иногда называют доменным уровнем. В чистой архитектуре доменный/бизнес-уровень не должен зависеть от других уровней, а вместо этого должен использовать интерфейсы. Хотя это может быть трудно понять, это позволяет легко добавлять и масштабировать приложения с течением времени.
Архитектура мобильных приложений iOS
Нативные приложения iOS разрабатываются с использованием языков Objective-C и Swift, при этом Apple предоставляет четкие рекомендации по архитектуре приложений с моделью MVC (Model-View-Controller). Хотя для iOS доступны и другие параметры, модель MVC состоит из:
- Модель — уровень данных (постоянство, объекты модели, синтаксические анализаторы, менеджеры, сетевой код).
- View — аналог уровня представления, слой многократного использования, который представляет приложение для пользователя.

- Контроллер — уровень посредника, который взаимодействует с абстракцией через протокол.
Модель MVC поддерживает быструю и параллельную разработку с возможностью создания нескольких представлений — отличный вариант для мобильной разработки.
Архитектура гибридных мобильных приложений
Гибридные мобильные приложения используют как собственные, так и веб-решения. Гибридные приложения используют нативные приложения в качестве «оболочек» для серверной части, но независимые от платформы JavaScript, HTML и CSS для внешнего интерфейса. Гибридные приложения используют такие плагины, как Apache Cordova или Ionic Capacitor, для доступа к собственным функциям платформы.
Гибридные мобильные приложения являются одними из самых быстрых приложений для создания на различных платформах и легко обновляются, но они не подходят для сложных, интерактивных или многофункциональных приложений.
Кроссплатформенная архитектура приложений
Подобно гибридной архитектуре, кроссплатформенная разработка использует общую кодовую базу с специфическими для платформы возможностями в каждой собственной оболочке. Кроссплатформенные приложения полагаются на фреймворки, а не на веб-язык, включая React Native и Xamarin. Кроссплатформенные приложения предлагают пользовательский опыт, который ближе всего к нативному, что часто делает подход более привлекательным.
Кроссплатформенные приложения полагаются на фреймворки, а не на веб-язык, включая React Native и Xamarin. Кроссплатформенные приложения предлагают пользовательский опыт, который ближе всего к нативному, что часто делает подход более привлекательным.
Важные факторы, которые следует учитывать при разработке архитектуры мобильного приложения
1. Тип устройства
При разработке мобильного приложения сначала выберите платформу (iOS, iPadOS, Android, Windows, кроссплатформенное), а затем рассмотрите различные модели смартфонов, находящихся в использовании – а их много! Это важная информация, помогающая определить идеальные размеры для разработки.
При разработке мобильного приложения важно учитывать следующие факторы:
- Размер экрана и DPI
- Разрешение экрана
- ЦП (процессор)
- ОЗУ (память)
Целью на этом этапе является попытка обеспечить максимально согласованный опыт работы на различных платформах и размерах устройств (планшеты и мобильные устройства, различные модели), чтобы каждый пользователь, независимо от выбранного устройства, получал наилучшие впечатления.
2. Среды разработки
Среды разработки учитываются при разработке архитектуры мобильного приложения, а также при создании технологического стека. Фреймворки предоставляют библиотеки, базовые шаблоны и компоненты для создания веб-приложений, как для внешнего, так и для внутреннего интерфейса.
Интерфейсные платформы для создания мобильных приложений включают Bootstrap, Foundation, React, Angular, Vue и Backbone. С внутренней стороны (на стороне сервера) среды разработки зависят от выбранного языка программирования и целевых платформ, включая Ruby on Rails, Flask, Django, Laravel, Swift, Xamarin, React Native и Flutter — среди многих других.
3. Сценарии пропускной способности
Изучение пользователей важно для получения дополнительной информации о целевом пользователе. По всему миру пользователи сталкиваются с различными ограничениями пропускной способности: в некоторых странах 5G, а в других по-прежнему возникают проблемы с подключением. Интерактивное приложение с большим количеством графики не подойдет, например, для приложений, ориентированных на сельских пользователей.
Интерактивное приложение с большим количеством графики не подойдет, например, для приложений, ориентированных на сельских пользователей.
4. Дизайн пользовательского интерфейса/взаимодействия с пользователем (дизайн пользовательского интерфейса/UX)
Когда дело доходит до архитектуры мобильного приложения, дизайн играет важную роль в формировании первого впечатления (то, как оно выглядит — сильный пользовательский интерфейс), а также в удержании пользователей ( как это работает — сильный UX). Сильный дизайн UX имеет решающее значение для успеха в Интернете, но мобильный UX усложняется из-за изменения пользовательских ожиданий и лучших практик для каждой операционной системы (ОС) и типа устройства.
Архитектура мобильного приложения должна сбалансировать пользовательский интерфейс и UX на этапе проектирования. Начните с понимания основ мобильного UX-дизайна и последних тенденций мобильного UX-дизайна на 2021 год, чтобы убедиться, что приложение приносит пользу.
5. Навигация
Навигация — это прямой контакт пользователя с дизайном, влияющий как на внешний, так и на внутренний интерфейс. Отличный мобильный UX-дизайн помогает пользователям легко определить, как перемещаться по странице и исследовать дополнительные разделы. Знакомство является ключом к навигации. Следующие передовые методы навигации помогают сделать мобильное приложение простым в использовании, уменьшая трудности на пути клиента:
- Гамбургер-меню — трехстрочное меню в панели навигации или на верхней панели популярно в мобильных приложениях из-за его привычности. . Улучшите навигацию с помощью всплывающего меню, уменьшив количество кликов.
- Поиск — Удачно расположенная панель поиска повышает удобство использования, стандартная позиция — вверху справа.
- Полосы, направляющие, ящики или вкладки — существует множество вариантов навигации по приложению, включая фиксированные полосы кнопок (сверху и/или внизу), направляющие (вертикальная полоса), ящики (скрытая навигация) и вкладки.
 (экранированный контент с фиксированными заголовками).
(экранированный контент с фиксированными заголовками). - Знакомые значки — знакомые значки, такие как главная страница, поиск, фотографии, папки и т. д., упрощают навигацию.
- Интуитивная маркировка — помогает различать информацию с помощью меток, объясняющих назначение кнопки, параметра или функции.
- Организация сайта — категоризация может упростить навигацию по сайту — или усложнить — в зависимости от того, как названы и организованы категории. Используйте лучшие практики информационной архитектуры.
- Жесты — поддержка навигации на основе жестов (пролистывания) может упростить навигацию.
- Прокрутка — как приложение поддерживает прокрутку по сравнению с фиксированными элементами.
- Навигация в зоне большого пальца – конструкция с учетом зоны большого пальца для повышения удобства использования.
Лучший способ обеспечить положительный пользовательский опыт (UX) с навигацией — это исследования и отзывы пользователей. Каркасы являются важной частью раннего тестирования того, как выглядит приложение и как в нем можно перемещаться.
Каркасы являются важной частью раннего тестирования того, как выглядит приложение и как в нем можно перемещаться.
6. Push-уведомления и обновления в режиме реального времени
Существует тщательный баланс между подталкиванием пользователей и их раздражением, когда речь идет о частоте и методе уведомлений. Частота уведомлений также может влиять на срок службы батареи устройства, что, в свою очередь, влияет на удержание пользователей.
Мобильные push-уведомления — это сообщения, которые приложения отправляют, чтобы сообщить пользователям, что у них есть новое сообщение в приложении, либо из самого приложения (например, обновления продукта, предложения или напоминания), либо от другого пользователя. Пользователи Android автоматически соглашаются на получение push-уведомлений, но пользователи iOS должны подписаться, и обычно делают это реже (51% iOS против 81% Android).
Хотя некоторые могут считать их раздражающими, push-уведомления могут быть отличным маркетинговым инструментом. Push-маркетинг наиболее эффективен, когда он персонализирован или предлагает ощущение срочности.
Push-маркетинг наиболее эффективен, когда он персонализирован или предлагает ощущение срочности.
Мобильные приложения, отойдя от запланированных push-уведомлений, используют технологии реального времени для повышения интерактивности своих приложений. Например, приложение доставки может использовать обновления в режиме реального времени, чтобы сообщать о том, когда заказ еды был принят, приготовлен, получен или отслежен на карте в реальном времени. Другие примеры включают приложения для здоровья и фитнеса или домашние технологии, которые получают выгоду от предупреждений в реальном времени (например, системы безопасности). Как и у push-уведомлений, у обновлений в реальном времени есть свое время и место, чтобы не перегружать пользователей уведомлениями.
Как правильно выбрать архитектуру мобильного приложения
Вот на что следует обратить внимание при завершении проектирования архитектуры мобильного продукта:
- Бюджет
Выбор архитектуры зависит от навыков разработчика, анализа рынка, и подход к развитию. К сожалению, потребность в быстрой и гибкой разработке часто превышает доступность ИТ-навыков для нативных и кроссплатформенных разработчиков — время и задержка, которые могут сделать приложение устаревшим к моменту выхода на рынок.
К сожалению, потребность в быстрой и гибкой разработке часто превышает доступность ИТ-навыков для нативных и кроссплатформенных разработчиков — время и задержка, которые могут сделать приложение устаревшим к моменту выхода на рынок. - Анализ аудитории
Идентификация пользователей, их характеров (предыстория, потребности и цели), конкурентный анализ, гибкие пользовательские истории, потоки, сопоставление, каркасы и тесты прототипов. - Ключевые требования к функциям
Пусть бизнес-требования определяют списки функций, определяя, подходит ли приложение для разработки в собственном, гибридном или кросс-платформенном режиме. - Выбор платформы
Рекомендации по пользовательскому интерфейсу и пользовательскому опыту зависят от платформы. - Время разработки
Для некоторых архитектур требуется больше времени для разработки определенных элементов или интеграций, которые должны быть встроены в общий план и выбор.
- Начало разработки тестового приложения
Гибкая разработка фокусируется на итеративной разработке и непрерывной обратной связи, фокусируясь на клиентоориентированных данных, которые могут быть получены только из тестового приложения. Это очень простое приложение содержит основные функции и навигацию и предоставляет ценную информацию о том, работает ли архитектура так, чтобы удовлетворить целевого пользователя.
Заключение
Успех любого мобильного приложения требует тщательного изучения архитектуры и технического стека. Уделение внимания вашим бизнес-требованиям и пользовательским историям может помочь спланировать, какие функции включить в приложение, как их включить и как эти функции будут связаны через уровни. При принятии решения учитывается множество факторов, которые при неверных предположениях могут привести к тому, что приложение не оправдает ожиданий.
Если вы хотите ускорить выход на рынок, вам не хватает внутренних ресурсов для разработки вашего приложения или вы просто хотите довериться экспертам с тысячами часов опыта разработки нативных, гибридных и кроссплатформенных мобильных приложений, свяжитесь с нами.
Мобильная архитектура | Дезин
Результаты поиска:
Уточните параметры поиска:
Маленькие дома Tigín с конопляным покрытием предлагают способ «вырваться из арендной ловушки», заявляет социальное предприятие
Ирландское социальное предприятие Common Knowledge объединилось с производителем конопли Margent Farm для разработки низкоуглеродного микродома, который, по его утверждению, может помочь людям, пострадавшим от жилищного кризиса. Подробнее
Эми Фрирсон |
|
Оставить комментарийLiving Vehicle запускает автономный мобильный дом, который создает воду из влаги
Калифорнийская компания Living Vehicle представила свой мобильный дом 2023 Travel Trailer, крыша которого покрыта солнечными панелями, а питьевая вода вырабатывается из влажности воздуха. Подробнее
Бен Дрейт |
|
Оставить комментарийLand Ark покрывает компактный передвижной дом Quatro черной сталью
Колорадская студия Land Ark представила обшитое металлом мобильное жилище, которое предназначено для использования в качестве «удобного офиса на заднем дворе или комнаты для гостей». Еще
Дженна Макнайт |
|
Оставить комментарийDelavegacanolasso создает сборную кабину для домашнего офиса Tini
Испанская архитектурная студия Delavegacanolasso создала модульную сборную кабину, которую можно заказать онлайн и доставить в кузове грузовика, чтобы она служила домашним офисом, убежищем для выходных или даже небольшим жилищем. Подробнее
Али Моррис |
|
Оставить комментарийŠA Atelier design переносной 019Кабина для установки в любой ландшафтной обстановке
Литовская студия ŠA Atelier спроектировала модульную кабину, которая позволяет ее обитателям ощутить жизнь на лоне природы.
 Подробнее
ПодробнееЭми Фрирсон |
|
Оставить комментарийМобильные центры вакцинации в транспортных контейнерах могут иммунизировать 60 миллионов человек за четыре месяца, говорит Waugh Thistleton Architects
Waugh Thistleton Architects предложила создать 6500 мобильных центров вакцинации в транспортных контейнерах, которые могли бы путешествовать по Великобритании и иммунизировать все население против коронавируса за 16 недель. Еще
Элеонора Гибсон |
|
Оставить комментарийStudio Edwards проектирует минималистичный дом на колесах Base Cabin
Студия Edwards превратила простую кабину с А-образной рамой в мобильный дом с гладкой резиновой обшивкой. Подробнее
Эми Фрирсон |
|
Оставить комментарийТранспортные контейнеры превратились в зеркальную архитектурную мастерскую
Бельгийская компания TOOP Architectuur спроектировала для своих сотрудников две мобильные архитектурные студии из переделанных транспортных контейнеров, облицованных зеркалами и деревом. Еще
Джон Эстбери |
|
Оставить комментарийАлексис Дорнье проектирует сборные дома на сваях, которые можно перемещать с места на место
Архитектор из Бали Алексис Дорнье разработал концепцию сборных домов, которые можно легко разобрать и собрать на новом месте. Подробнее
Эми Фрирсон |
|
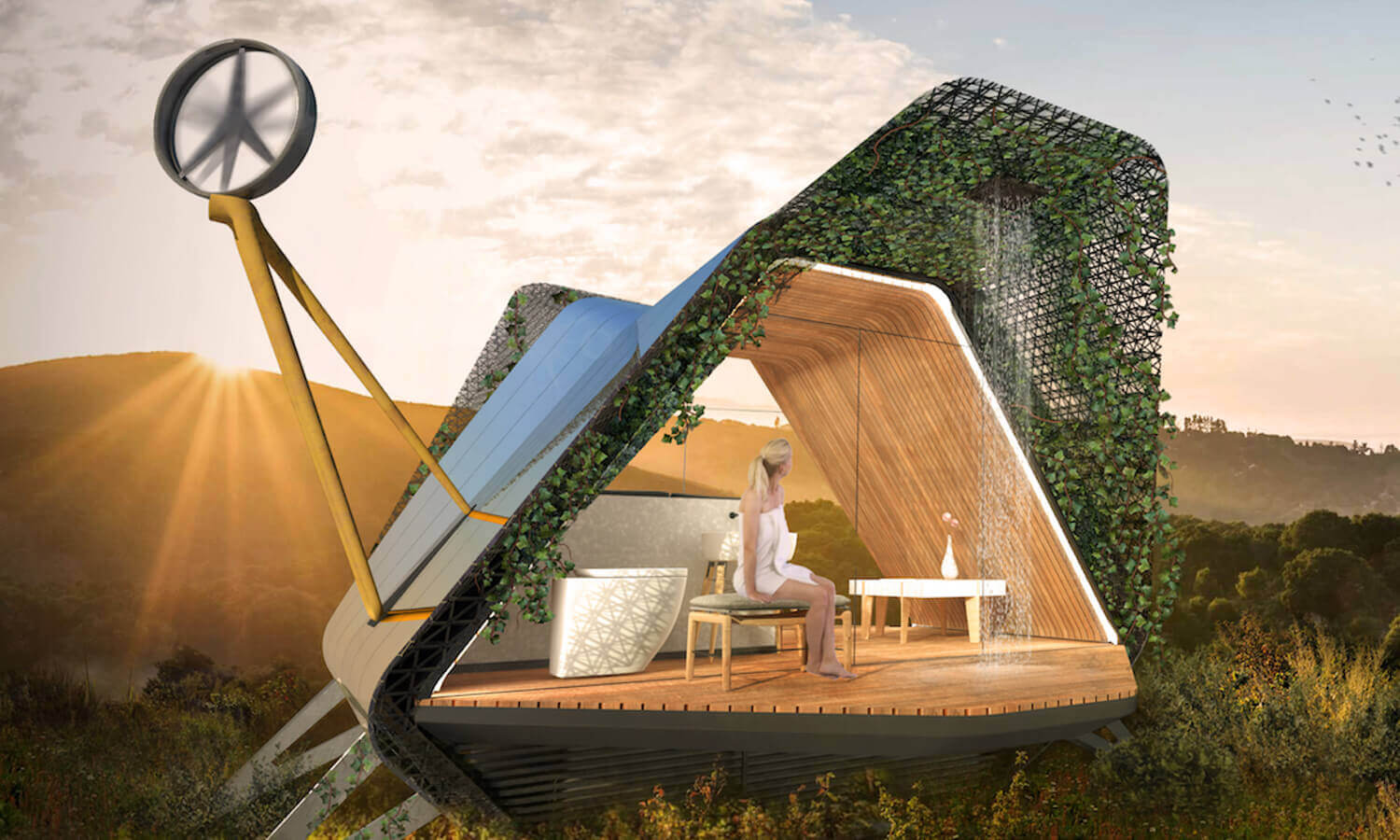
Оставить комментарийБеатрис Бонзаниго представит мобильный автономный дом на 9-й неделе дизайна в Милане0015
Итальянский архитектор Беатрис Бонзаниго представила свой запатентованный проект Casa Ojalá, микродома, который можно транспортировать, адаптировать и использовать вне сети.
 Подробнее
ПодробнееЛиззи Крук |
|
Оставить комментарийАвтобус Баухауза отправляется в кругосветное путешествие, чтобы познакомиться с мировым наследием школы
Мобильное здание, похожее на школу Баухаус в Дессау, будет путешествовать между четырьмя мировыми городами, стремясь «разучиться» европоцентристским взглядам влиятельной школы. Еще
Гюнсели Ялчинская |
|
Оставить комментарийLand Ark представляет современный взгляд на классический американский внедорожник
Колорадский стартап Land Ark представил свой первый передвижной дом с наклонными стенами, облицовкой из черного металла и внутренней отделкой из беленой сосны. Подробнее
Дженна Макнайт |
|
Оставить комментарийРазборный небоскреб для зон бедствия стал победителем конкурса концептуального дизайна
Эта концепция складного небоскреба была разработана польскими архитекторами для оказания помощи в отдаленных зонах стихийных бедствий, и в этом году она была названа победителем конкурса небоскребов eVolo.
 Подробнее
ПодробнееБлок Индии |
|
Оставить комментарийПавильон в форме сосновой шишки можно использовать для занятий на свежем воздухе и разведения костра
Чешские дизайнеры Atelier SAD и Mmcité1 совместно разработали дизайн этой мобильной беседки, покрытой фанерной чешуей, которая придает ей вид сосновой шишки. Еще
Блок Индии |
|
Оставить комментарийСборная кабина может перевозиться в отдаленные места на грузовике
Этот сборный домик стоимостью 39 000 фунтов стерлингов, созданный художником Бобби Нивеном и архитектором Иэном МакЛаудом, спроектирован так, чтобы его можно было легко перевозить в кузове грузовика. Подробнее
Джессика Мэйрс |
|
Оставить комментарийНедорогой микродом из дерева и подручных материалов
Invisible Studio построила этот передвижной мини-дом в своей лесной студии недалеко от Бата, Англия, всего за 20 000 фунтов стерлингов, благодаря использованию утилизированных материалов и местной древесины.
 Еще
ЕщеБлок Индии |
|
Оставить комментарийИскусственный остров создает плавучее пространство для мероприятий в гавани Копенгагена
Австралийские архитекторы Маршалл Блехер и Магнус Маарбьерг из датской дизайн-студии Fokstrot объединились для создания деревянного острова, плавающего в гавани Копенгагена. Подробнее
Том Рейвенскрофт |
|
Оставить комментарийMerrett Houmøller Architects создает выдвижную кухню для беженцев и просителей убежища
Архитекторы Merrett Houmøller Architects спроектировали эту мобильную кухню и столовую в качестве базы для проекта «Беженцы и дружба», проводимого Британским Красным Крестом в Лондоне. Подробнее
Том Рейвенскрофт |
|
Оставить комментарийКонкурс: выиграй книгу о крошечных «кочевых» домах по всему миру
Dezeen дарит двум читателям шанс выиграть копию книги Nomadic Homes, в которой рассказывается о передвижных компактных жилищах по всему миру.




 При использовании RIBs, выполнение этого правила можно увидеть в ряде мест. Например, вы можете присоединить или создать сложный дочерний RIB, который требует зависимостей от своего родительского RIB, практически без изменений в родительском RIB.
При использовании RIBs, выполнение этого правила можно увидеть в ряде мест. Например, вы можете присоединить или создать сложный дочерний RIB, который требует зависимостей от своего родительского RIB, практически без изменений в родительском RIB.

 (экранированный контент с фиксированными заголовками).
(экранированный контент с фиксированными заголовками). К сожалению, потребность в быстрой и гибкой разработке часто превышает доступность ИТ-навыков для нативных и кроссплатформенных разработчиков — время и задержка, которые могут сделать приложение устаревшим к моменту выхода на рынок.
К сожалению, потребность в быстрой и гибкой разработке часто превышает доступность ИТ-навыков для нативных и кроссплатформенных разработчиков — время и задержка, которые могут сделать приложение устаревшим к моменту выхода на рынок.
 Подробнее
Подробнее Подробнее
Подробнее Подробнее
Подробнее Еще
Еще
